簡易タイプのキーフレームの使い方

目次 -index-
キーフレームにはレイアウターやマスクのようなフレーム単位で複数の項目に同時にキーフレームを設定することが出来るものとクロマキーやルミナンスキーなどのひとつの項目しか設定できない簡易タイプのキーフレームがありますが今回は後者の簡易型のキーフレームの使い方をルミナンスキーを例に解説します。尚、ブレンドフィルターのキーフレームは解説できるほど理解できていないので省略します。
簡易版キーフレームの使い方
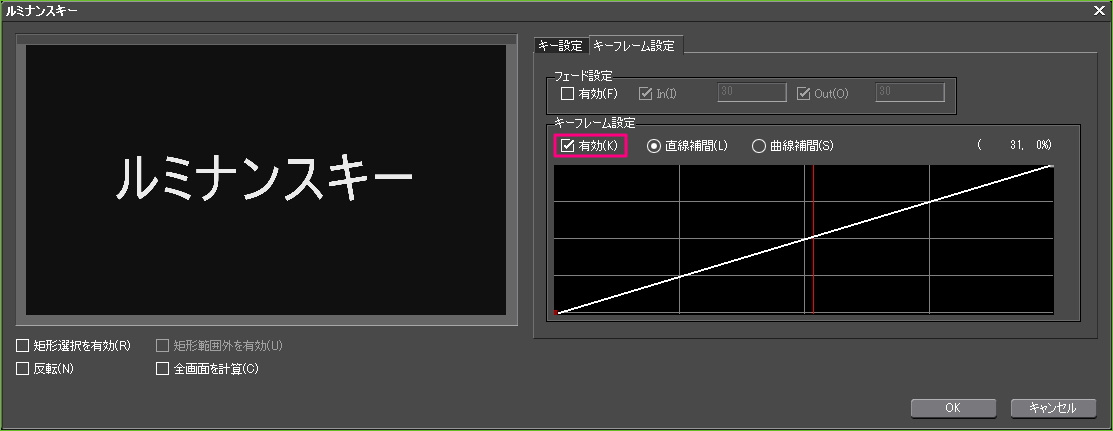
キーフレームはキーフレーム設定タブを開いて「有効」の項目にチェックを入れると使えるようになります。キーフレームの補間方法を「直線補間」から「曲線補間」に変更するとベジェのような曲線にすることができます。
グラフは縦軸がエフェクトの強さ(%)、横軸がフレーム数を表してして、1秒30フレームなので5秒だと150になりますが、0から数えるみたいなので149になるみたいです。
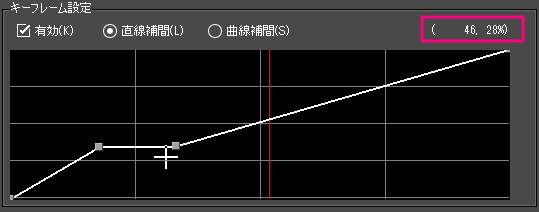
カーソルをグラフのライン付近に近付けると十字のアイコンに変わりますが、この時に左クリックするとキーフレームを追加でき、ドラックで移動させてキーフレームを設定します。
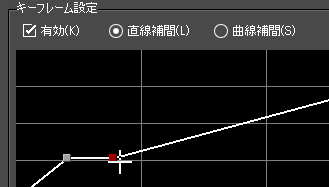
設定済みにキーフレームにカーソルを近付けるとキーフレームが赤くなりますが、この時に右クリックするとキーフレームを削除できます。
また、キーフレームが赤い時は十字キーで細かく移動させることも出来ますが、動かして過ぎるとフォーカスから外れて赤くなくなるので大雑把な位置調整はドラッグで行い、細かい位置調整は十字キーで行うと言った使い方をするといいと思います。尚、キーフレームのフォーカスが外れたら先頭のキーフレームがフォーカスが移動してそちらのキーフレームが動くのでその点だけは注意が必要です。
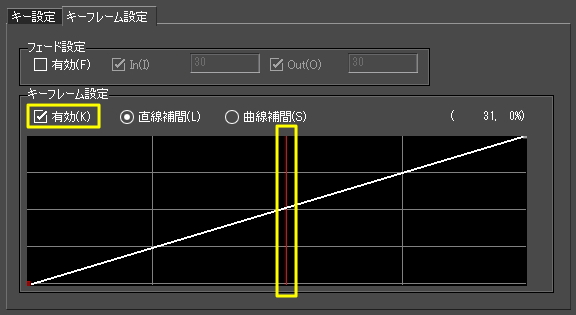
赤い縦のラインを動かすには?
グラフラインに赤い縦のラインがありますがこれはメインのタイムラインにあるタイムラインカーソルの位置を現しています。ただ、タイムラインカーソルを動かしても同期して一緒動いたりしないので使い勝手は良くないですが、「有効」のチェックを一旦解除して再度チェックを入れると最新のタイムラインカーソルの位置が表示されます。
黒い部分を簡単、且つキレイに抜けるエフェクト「Demult」